venuko
Сообщение
22/09/2008 06:16
Копия темы
Блочная верстка . Доброе утром :)
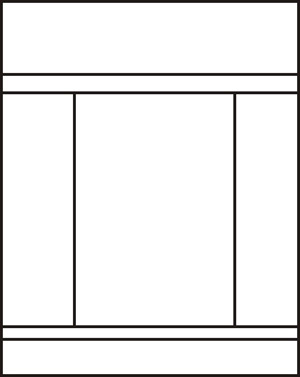
Ребята подскажите исходный код, наиболее удачной верстки в таком расположении блоков под все браузеры (ширина сайта фиксированная, два нижних блока прижаты к низу, все блоки тянутся по высоте):
Блочная верстка . Доброе утром :)
Ребята подскажите исходный код, наиболее удачной верстки в таком расположении блоков под все браузеры (ширина сайта фиксированная, два нижних блока прижаты к низу, все блоки тянутся по высоте):
bbs
Сообщение
22/09/2008 06:40
Копия темы
.
<table width="100%" height="100%">
<tr><td colspan="3"></td></tr>
<tr><td colspan="3"></td></tr>
<tr><td></td><td></td><td></td></tr>
<tr><td colspan="3"></td></tr>
<tr><td colspan="3"></td></tr>
</table>
.
<table width="100%" height="100%">
<tr><td colspan="3"></td></tr>
<tr><td colspan="3"></td></tr>
<tr><td></td><td></td><td></td></tr>
<tr><td colspan="3"></td></tr>
<tr><td colspan="3"></td></tr>
</table>
venuko
Сообщение
22/09/2008 07:05
Копия темы
.
вроде разобрался:
html,body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,h7pre,code,form,fieldset,legend ,input,textarea,p,blockquote,th,td {
margin: 0;
padding: 0;
}
#container {
width: 900px;
margin: 0 auto;
}
#header {
height: 226px;
margin: 0;
background: url(images/bg1.gif) repeat-x;
}
#wrapper {
float: left;
width: 100%;
}
#content {
margin: 0 150px;
}
#navigation {
float: left;
width: 150px;
margin-left: -900px;
background: #B9CAFF;
}
#right-block {
float: left;
width: 150px;
margin-left: -150px;
background: #FF8539;
}
#footer {
clear: left;
width: 100%;
background: #ff0000;
}
как теперь бы растянуть контейнер по высоте, а нижний футер прижать к низу, и чтобы между футером и контейнером был отступ (и работало во всех браузерах)? :)
.
вроде разобрался:
html,body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,h7pre,code,form,fieldset,legend ,input,textarea,p,blockquote,th,td {
margin: 0;
padding: 0;
}
#container {
width: 900px;
margin: 0 auto;
}
#header {
height: 226px;
margin: 0;
background: url(images/bg1.gif) repeat-x;
}
#wrapper {
float: left;
width: 100%;
}
#content {
margin: 0 150px;
}
#navigation {
float: left;
width: 150px;
margin-left: -900px;
background: #B9CAFF;
}
#right-block {
float: left;
width: 150px;
margin-left: -150px;
background: #FF8539;
}
#footer {
clear: left;
width: 100%;
background: #ff0000;
}
как теперь бы растянуть контейнер по высоте, а нижний футер прижать к низу, и чтобы между футером и контейнером был отступ (и работало во всех браузерах)? :)
bbs
Сообщение
22/09/2008 07:23
Копия темы
.
теперь знаю :)
"Суть блочной верстки – в использовании всех возможностей CSS (каскадных таблиц стилей) вместо таблиц и направляющих изображений."
Не в тему. Признаю :)
.
теперь знаю :)
"Суть блочной верстки – в использовании всех возможностей CSS (каскадных таблиц стилей) вместо таблиц и направляющих изображений."
Не в тему. Признаю :)
pavlick
Сообщение
22/09/2008 07:57
Копия темы
.
знаю 3 способа ) но сейчас убегаю – могу вечером рассказать
.
знаю 3 способа ) но сейчас убегаю – могу вечером рассказать
venuko
Сообщение
22/09/2008 15:59
Копия темы
.
угу, на счет того как можно футер прижать к низу и промежуток чтобы был между футером и основным контейнером был (на основании моего кода) :)
.
угу, на счет того как можно футер прижать к низу и промежуток чтобы был между футером и основным контейнером был (на основании моего кода) :)
pavlick
Сообщение
22/09/2008 16:59
Копия темы
.
тебе можно на готовом примере показать или надо пустую рыбу?
.
тебе можно на готовом примере показать или надо пустую рыбу?
venuko
Сообщение
23/09/2008 07:14
Копия темы
.
да мне бы парочку строчек в мой css и можно в принципе пустую рыбу :)
0
.
да мне бы парочку строчек в мой css и можно в принципе пустую рыбу :)