chulak
Сообщение
05/02/2009 11:43
Копия темы
Вопрос по верстке или js .
Допустим, у нас 7 картинок 200х200 в разделе.
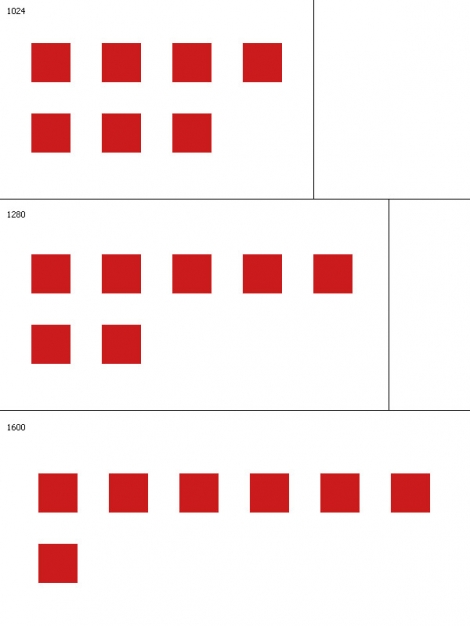
Требуется сделать так, чтобы весь блок с картинками был всегда по центру, при этом, чтобы в строке увеличивалось количество картинок, по мере растяжения окна браузера. Допустим, на 1024 у нас помещаются 4 картинки в строке и они выровнены по центру. Растягиваем окно браузера, расстояния между работами начинают увеличиваться до тех пор, пока не поместиться еще одна картинка. При этом вся область с работами всегда по центру находится.
Т.е. цель резиновая отцентрированная область.
Как это возможно реализовать, кто возьмется и за сколько?
Вопрос по верстке или js .
Допустим, у нас 7 картинок 200х200 в разделе.
Требуется сделать так, чтобы весь блок с картинками был всегда по центру, при этом, чтобы в строке увеличивалось количество картинок, по мере растяжения окна браузера. Допустим, на 1024 у нас помещаются 4 картинки в строке и они выровнены по центру. Растягиваем окно браузера, расстояния между работами начинают увеличиваться до тех пор, пока не поместиться еще одна картинка. При этом вся область с работами всегда по центру находится.
Т.е. цель резиновая отцентрированная область.
Как это возможно реализовать, кто возьмется и за сколько?
artda
Сообщение
05/02/2009 11:44
Копия темы
.
так они же так автоматом встают.. div {display: inline;} вроде
.
так они же так автоматом встают.. div {display: inline;} вроде
chulak
Сообщение
05/02/2009 11:48
Копия темы
.
И растягиваются при изменении размера окна, так чтобы весь блок был по центру всегда?
.
И растягиваются при изменении размера окна, так чтобы весь блок был по центру всегда?
artda
Сообщение
05/02/2009 11:51
Копия темы
.
если сделать див контейнер с выравниванием внутри по центру, думаю — да.
но я не верстальщик)
.
если сделать див контейнер с выравниванием внутри по центру, думаю — да.
но я не верстальщик)
Links
Сообщение
05/02/2009 11:54
Копия темы
.
ну чтобы было как на рисунках используйте float: left; для картинок.
а по поводу центровки – для блока контента используйте margin: 0 auto; например.
.
ну чтобы было как на рисунках используйте float: left; для картинок.
а по поводу центровки – для блока контента используйте margin: 0 auto; например.
chulak
Сообщение
05/02/2009 11:56
Копия темы
Расстояние между картинками — резиновое. Весь блок по центру. .
Вот поясняющая логику картинка.

Расстояние между картинками — резиновое. Весь блок по центру. .
Вот поясняющая логику картинка.

chulak
Сообщение
05/02/2009 11:58
Копия темы
.
Это с фиксированными расстояниями между картинками — не то.
.
Это с фиксированными расстояниями между картинками — не то.
inlinestudio
Сообщение
05/02/2009 11:59
Копия темы
.
Антон вот пример подходящий дал bejan.110mb.com/files/hab..
.
Антон вот пример подходящий дал bejan.110mb.com/files/hab..
chulak
Сообщение
05/02/2009 11:59
Копия темы
.
Еще не помещается 6-я картинка в строке, но эти 5 уже растянулись...
.
Еще не помещается 6-я картинка в строке, но эти 5 уже растянулись...
chulak
Сообщение
05/02/2009 12:05
Копия темы
.
Антон, я тебе оказывается уже отзыв оставлял, теперь плюсанул хотя бы =)
Спасибо за ссылку!
.
Антон, я тебе оказывается уже отзыв оставлял, теперь плюсанул хотя бы =)
Спасибо за ссылку!
chulak
Сообщение
05/02/2009 12:06
Копия темы
.
Не знаю как тут сделано, но тут именно то, что нужно: bejan.110mb.com/files/hab..
.
Не знаю как тут сделано, но тут именно то, что нужно: bejan.110mb.com/files/hab..
Gumanoid
Сообщение
05/02/2009 12:13
Копия темы
.
bejan.110mb.com/files/hab..
Тут никаких таблиц и накакого js
0
.
bejan.110mb.com/files/hab..
Тут никаких таблиц и накакого js